源码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Accordion Menu Using jQuery 折叠菜单</title>
<style type="text/css">
body {
margin: 10px auto;
font: 75%/120% Verdana,Arial, Helvetica, sans-serif;
}
.menu_list {
width: 100%;
}
.menu_head {
padding: 5px 10px;
cursor: pointer;
position: relative;
margin:1px;
font-weight:bold;
/*background: #eef4d3 url(left.png) center right no-repeat;*/
background: #eef4d3;
}
.menu_body {
display:none;
}
.menu_body a{
display:block;
color:#006699;
background-color:#EFEFEF;
padding-left:10px;
font-weight:bold;
text-decoration:none;
}
.menu_body a:hover{
color: #000000;
text-decoration:underline;
}
</style>
</head>
<body>
<div style="float:left; width:100%;">
<div id="firstpane" class="menu_list">
<p class="menu_head">Accordion菜单</p>
<div class="menu_body">
<a href="#">下拉菜单</a>
<a href="#">多级菜单</a>
<a href="#">Accordion菜单</a>
</div>
<p class="menu_head">多级菜单</p>
<div class="menu_body">
<a href="#">下拉菜单</a>
<a href="#">多级菜单</a>
<a href="#">Accordion菜单</a>
</div>
<p class="menu_head">多级下拉菜单</p>
<div class="menu_body">
<a href="#">多级菜单</a>
<a href="#">下拉菜单</a>
<a href="#">Accordion菜单</a>
</div>
</div>
</div>
<script type="text/javascript" language="javascript" src="http://www.codesc.net/ajaxjs/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#firstpane p.menu_head").click(function() {
$(this).css({background:"#eef4d3"}).next("div.menu_body").slideToggle(300).siblings("div.menu_body").slideUp("slow");
$(this).siblings().css({background:"#eef4d3"});
});
});
</script>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Accordion Menu Using jQuery 折叠菜单</title>
<style type="text/css">
body {
margin: 10px auto;
font: 75%/120% Verdana,Arial, Helvetica, sans-serif;
}
.menu_list {
width: 100%;
}
.menu_head {
padding: 5px 10px;
cursor: pointer;
position: relative;
margin:1px;
font-weight:bold;
/*background: #eef4d3 url(left.png) center right no-repeat;*/
background: #eef4d3;
}
.menu_body {
display:none;
}
.menu_body a{
display:block;
color:#006699;
background-color:#EFEFEF;
padding-left:10px;
font-weight:bold;
text-decoration:none;
}
.menu_body a:hover{
color: #000000;
text-decoration:underline;
}
</style>
</head>
<body>
<div style="float:left; width:100%;">
<div id="firstpane" class="menu_list">
<p class="menu_head">Accordion菜单</p>
<div class="menu_body">
<a href="#">下拉菜单</a>
<a href="#">多级菜单</a>
<a href="#">Accordion菜单</a>
</div>
<p class="menu_head">多级菜单</p>
<div class="menu_body">
<a href="#">下拉菜单</a>
<a href="#">多级菜单</a>
<a href="#">Accordion菜单</a>
</div>
<p class="menu_head">多级下拉菜单</p>
<div class="menu_body">
<a href="#">多级菜单</a>
<a href="#">下拉菜单</a>
<a href="#">Accordion菜单</a>
</div>
</div>
</div>
<script type="text/javascript" language="javascript" src="http://www.codesc.net/ajaxjs/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#firstpane p.menu_head").click(function() {
$(this).css({background:"#eef4d3"}).next("div.menu_body").slideToggle(300).siblings("div.menu_body").slideUp("slow");
$(this).siblings().css({background:"#eef4d3"});
});
});
</script>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Accordion Menu Using jQuery 折叠菜单</title>
<style type="text/css">
body {
margin: 10px auto;
font: 75%/120% Verdana,Arial, Helvetica, sans-serif;
}
.menu_list {
width: 100%;
}
.menu_head {
padding: 5px 10px;
cursor: pointer;
position: relative;
margin:1px;
font-weight:bold;
/*background: #eef4d3 url(left.png) center right no-repeat;*/
background: #eef4d3;
}
.menu_body {
display:none;
}
.menu_body a{
display:block;
color:#006699;
background-color:#EFEFEF;
padding-left:10px;
font-weight:bold;
text-decoration:none;
}
.menu_body a:hover{
color: #000000;
text-decoration:underline;
}
</style>
</head>
<body>
<div style="float:left; width:100%;">
<div id="firstpane" class="menu_list">
<p class="menu_head">Accordion菜单</p>
<div class="menu_body">
<a href="#">下拉菜单</a>
<a href="#">多级菜单</a>
<a href="#">Accordion菜单</a>
</div>
<p class="menu_head">多级菜单</p>
<div class="menu_body">
<a href="#">下拉菜单</a>
<a href="#">多级菜单</a>
<a href="#">Accordion菜单</a>
</div>
<p class="menu_head">多级下拉菜单</p>
<div class="menu_body">
<a href="#">多级菜单</a>
<a href="#">下拉菜单</a>
<a href="#">Accordion菜单</a>
</div>
</div>
</div>
<script type="text/javascript" language="javascript" src="http://www.codesc.net/ajaxjs/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#firstpane p.menu_head").click(function() {
$(this).css({background:"#eef4d3"}).next("div.menu_body").slideToggle(300).siblings("div.menu_body").slideUp("slow");
$(this).siblings().css({background:"#eef4d3"});
});
});
</script>
</body>
</html>
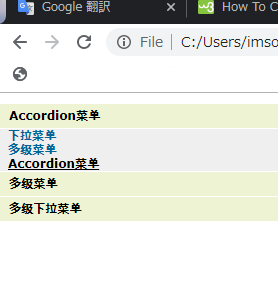
效果图:
 USharing
USharing