tab页签通常适用于空间有限而内容较多同时兼顾页面美观度不给用户一种信息过量视觉疲劳的情形。使用面非常广,下面我们用两种方法简单实现之。
源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<title>底部tabbar切换</title>
<style>
html,body,div,ul,li{margin:0; padding:0; }
.cl{zoom:1;}
.cl:after{display:block; height:0; clear:both; visibility:hidden; overflow:hidden; content:'.';}
ul{list-style:none;}
body {
background:#eee;
font-family:Microsoft YaHei, Arial, Helvetica, sans-serif;
}
#main{margin:0 auto; width:100%;}
#main #tabbar{}
#main #tabbar li,#main #content .cont{text-align:center; color:#fff;}
#main #tabbar li{padding:0 20px; height:35px; line-height:35px; font-size:14px; cursor:pointer; float:left;}
#main #content{height:540px; overflow:hidden; position:relative;}
#main #content .cont{width:100%; height:540px; line-height:540px; font-size:48px; z-index:0; position:absolute;}
#main #tabbar li.def{color:#333; background:#fff;}
#main #tabbar li.t1,#main #content .cont.t1{color:#fff; background:#4e6b9c;}
#main #tabbar li.t2,#main #content .cont.t2{color:#fff; background:#c52946;}
#main #tabbar li.t3,#main #content .cont.t3{color:#fff; background:#33a6ff;}
#main #tabbar li.t4,#main #content .cont.t4{color:#fff; background:#ffab4e;}
#main #tabbar li.t5,#main #content .cont.t5{color:#fff; background:#64bccc;}
#main #tabbar li.t6,#main #content .cont.t6{color:#fff; background:#4e6b9c;}
#main #tabbar li.t7,#main #content .cont.t7{color:#fff; background:#c52946;}
#main #tabbar li.t8,#main #content .cont.t8{color:#fff; background:#33a6ff;}
#main #tabbar li.t9,#main #content .cont.t9{color:#fff; background:#ffab4e;}
</style>
</head>
<body>
<div id="main">
<ul id="tabbar" class="cl">
<li class="t1">t1</li>
<li class="def">t2</li>
<li class="def">t3</li>
<li class="def">t4</li>
<li class="def">t5</li>
<li class="def">t6</li>
<li class="def">t7</li>
<li class="def">t8</li>
<li class="def">t9</li>
</ul>
<div id="content">
<div class="cont t1">Hi !</div>
<div class="cont t2">I Like You!</div>
<div class="cont t3">Hello World!</div>
<div class="cont t4">How Are You?</div>
<div class="cont t5">I'm fine ,and you?</div>
<div class="cont t6">dui,dui,dui</div>
<div class="cont t7">cuowcuowcuo?</div>
<div class="cont t8">heheheh?</div>
<div class="cont t9">over and over</div>
</div>
</div>
</body>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
window.onload = function(){
var tabs = document.getElementById("tabbar").getElementsByTagName("li");
var cont = document.getElementById("content").getElementsByTagName("div");
var len = cont.length;
var flag = true;
var fade = function(elem, callback, type){
type || (type = "in");
var px, timer;
if(type == "in")
{
px = 0;
timer = setInterval(function(){
px += 3;
if(px <= 100)
{
elem.style.opacity ? (elem.style.opacity = (px / 100)) : (elem.style["filter"] = "alpha(opacity=" + px + ")");
}
else
{
clearInterval(timer);
elem.style.opacity ? (elem.style.opacity = 1) : (elem.style["filter"] = "alpha(opacity=100)");
callback && callback(elem);
}
},10);
}
else
{
px = 100;
timer = setInterval(function(){
px -= 3;
if(px >= 0)
{
document.addEventListener ? (elem.style.opacity = (px / 100)) : (elem.style["filter"] = "alpha(opacity=" + px + ")");
}
else
{
clearInterval(timer);
elem.style.opacity ? (elem.style.opacity = 0) : (elem.style["filter"] = "alpha(opacity=0)");
callback && callback(elem);
}
},10);
}
}
for(var i = 0; i < len; i++)
{
cont[i].style.zIndex = len - i;
tabs[i].index = cont[i].index = i;
tabs[i].onclick = function(){
if(flag)
{
flag = false;
cont[this.index].style.display = "block";
fade(cont[this.index]);
for(var i = 0; i < len; i++)
{
tabs[i].className = "def";
if(tabs[i].index != this.index)
{
fade
(
cont[i],
function(elem)
{
elem.style.display = "none";
elem.className = "cont t" + (elem.index + 1);
flag = true;
},
"out"
);
}
}
this.className = "t" + (this.index + 1);
}
}
}
};
</script>
<script type="text/javascript">
// $(function(){
// var tabs = $("#tabbar li");
// var cont = $("#content .cont");
// var len = cont.length;
// cont.each(function(inx, elem){$(elem).css("z-index", len - inx);}).andSelf().hide().andSelf().eq(1).show();
// tabs.click(function(){
// var inx = tabs.index(this);
// tabs.removeAttr("class").addClass("def").andSelf().eq(inx + 1).addClass("t" + (inx + 1));
// cont.fadeOut(300).not(this).andSelf().eq(inx).fadeIn(300);
// });
// }
// );
</script>
</html>
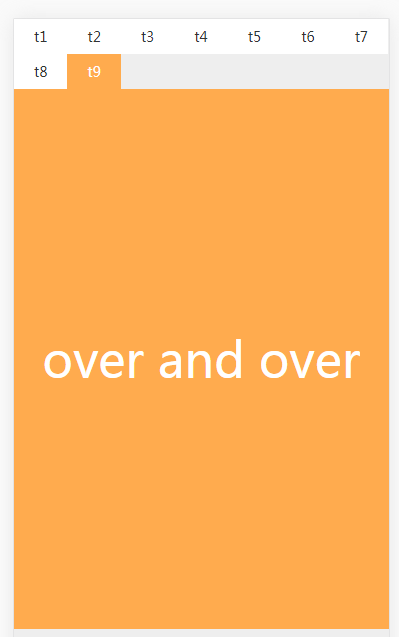
效果图:
 USharing
USharing