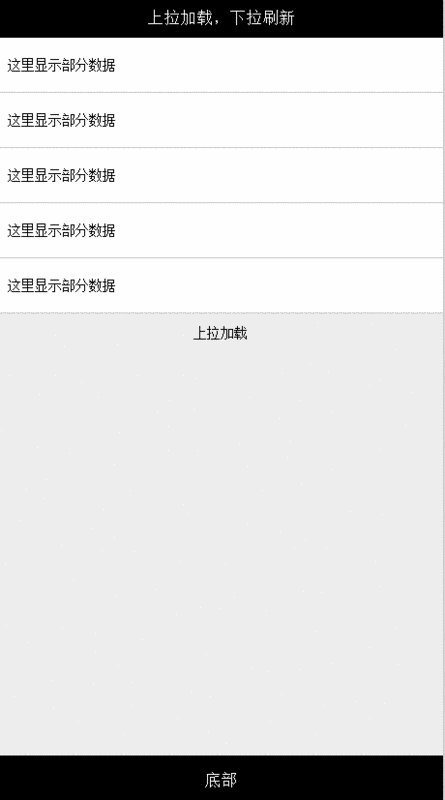
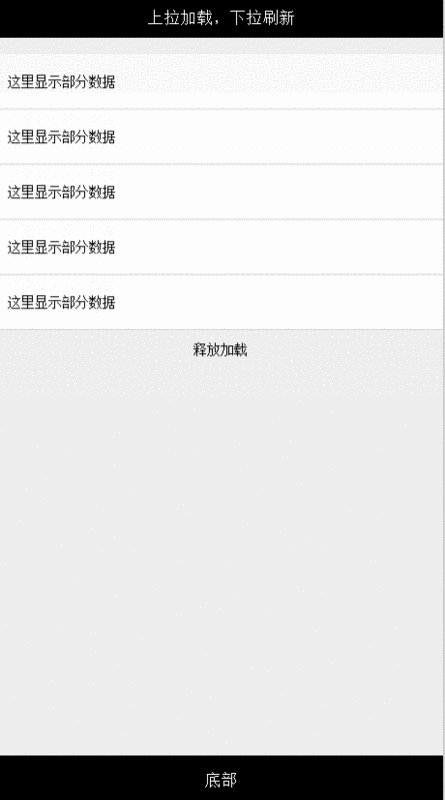
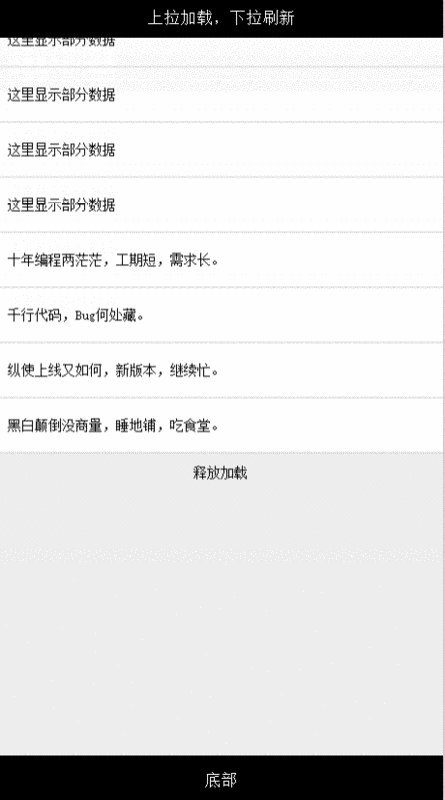
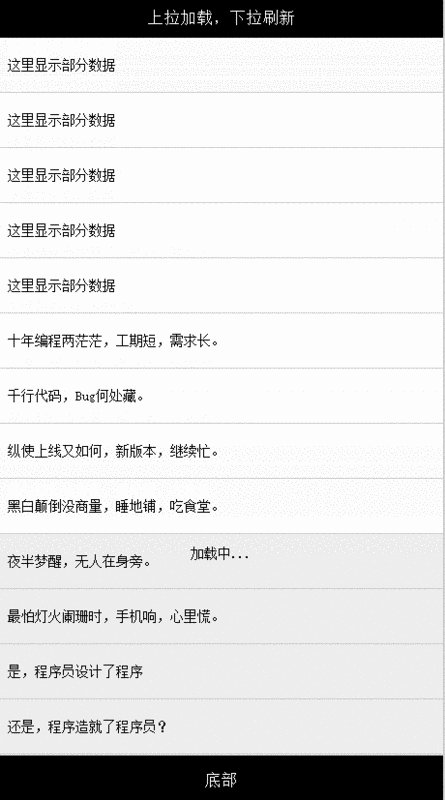
上面动图是实现的效果。
全程无需重新加载整个页面,只需要上下拉即可刷新数据!
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上拉加载</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<style type="text/css">
* {
margin: 0;
padding: 0;
list-style: none;
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
}
html {font-size: 14px; }
header {
height: 40px;
width: 100%;
min-width: 320px;
background: #000;
text-align: center;
color: #fff;
font-size: 1.2rem;
line-height: 40px;
}
footer {
height: 52px;
width: 100%;
min-width: 320px;
background: #000;
text-align: center;
color: #fff;
font-size: 1.2rem;
line-height: 52px;
position: absolute;
bottom: 0;
}
#wrapper {
width: 100%;
min-width: 320px;
position: absolute;
left: 0;
top: 40px;
bottom: 52px;
overflow: hidden;
z-index: 1;
background-color: #eee;
/* 防止本机Windows上的触摸事件 */
-ms-touch-action: none;
/* 防止callout tap-hold和文本的选择 */
-webkit-touch-callout: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
/* 防止文本调整取向变化对web应用程序很有用 */
-webkit-text-size-adjust: none;
-moz-text-size-adjust: none;
-ms-text-size-adjust: none;
-o-text-size-adjust: none;
text-size-adjust: none;
}
.pull-loading {
text-align: center;
height: 40px;
line-height: 40px;
display: flex;
align-items: center;
justify-content: center;
}
#scroller ul li {
padding: 20px 10px;
border-bottom: solid 1px #ccc;
background: #fff;
}
</style>
</head>
<body>
<header>上拉加载,下拉刷新</header>
<div id="wrapper">
<div id="scroller">
<ul>
<li>这里显示部分数据</li>
<li>这里显示部分数据</li>
<li>这里显示部分数据</li>
<li>这里显示部分数据</li>
<li>这里显示部分数据</li>
</ul>
<div class="pull-loading">
上拉加载
</div>
</div>
</div>
<footer>底部</footer>
<script type="text/javascript" src="js/iscroll.js"></script>
<script type="text/javascript">
var myscroll = new iScroll("wrapper", {
onScrollMove: function () { //拉动时
//上拉加载
if (this.y < this.maxScrollY) {
$(".pull-loading").html("释放加载");
$(".pull-loading").addClass("loading");
} else {
$(".pull-loading").html("上拉加载");
$(".pull-loading").removeClass("loading");
}
},
onScrollEnd: function () { //拉动结束时
//上拉加载
if ($(".pull-loading").hasClass('loading')) {
$(".pull-loading").html("加载中...");
pullOnLoad();
}
}
});
//上拉加载函数,ajax
var num = 0;
var page = 4; //每次加载4条
function pullOnLoad() {
setTimeout(function () {
$.ajax({
url: "json/data.json",
type: "get",
dataType: 'json',
success: function (data) {
var data_length = data.length;//数据的总长度
var remainder = data_length % page;//余数
if ( data_length >= (num+page)){
for (var j = num; j < num + page; j++){
var text = data[j].text;
$("#scroller ul").append("<li>"+ text +"</li>");
}
num+=page;
}else if (remainder != 0 && data_length-num == remainder){
for (var j = num; j < num + remainder; j++){
var text = data[j].text;
$("#scroller ul").append("<li>"+ text +"</li>");
}
num+=page;
}else{
$('.pull-loading').html("没有了哟");
}
myscroll.refresh();
},
error: function () {
console.log("出错了");
}
});
myscroll.refresh();
}, 500);
}
</script>
</body>
</html>
data.json
[
{
"text":"十年编程两茫茫,工期短,需求长。",
"date":"2018-02-02 14:00"
},
{
"text":"千行代码,Bug何处藏。",
"date":"2018-02-02 14:00"
},
{
"text":"纵使上线又如何,新版本,继续忙。",
"date":"2018-02-02 14:00"
},
{
"text":"黑白颠倒没商量,睡地铺,吃食堂。",
"date":"2018-02-02 14:00"
},
{
"text":"夜半梦醒,无人在身旁。",
"date":"2018-02-02 14:00"
},
{
"text":"最怕灯火阑珊时,手机响,心里慌。",
"date":"2018-02-02 14:00"
},
{
"text":"是,程序员设计了程序",
"date":"2018-02-02 14:00"
},
{
"text":"还是,程序造就了程序员?",
"date":"2018-02-02 14:00"
},
{
"text":"程序,程序员——你的名字,我的姓氏",
"date":"2018-02-02 14:00"
},
{
"text":"日撸代码三千行,疯狂、疯狂,人未老,珠已黄。",
"date":"2018-02-02 14:00"
},
{
"text":"少年投身IT行,老来无伴又何妨。擦肩美女不屑看,三千码友在身旁。",
"date":"2018-02-02 14:00"
},
{
"text":"老夫聊发少年狂,不小心,选错行。误入IT,两眼泪茫茫",
"date":"2018-02-02 14:00"
},
{
"text":"夜半话凄凉,转眼泪千行,日日工期紧,亦为重构忙。久易无定论,命悬需求方,四顾前途路,一步三踉跄。",
"date":"2018-02-02 14:00"
},
{
"text":"IT放两旁,闲来把码敲,余音仍绕梁。码农压力大,愿君更健康!",
"date":"2018-02-02 14:00"
},
{
"text":"111111111111",
"date":"2018-02-02 14:00"
},
{
"text":"22222",
"date":"2018-02-02 14:00"
},
{
"text":"33333",
"date":"2018-02-02 14:00"
},
{
"text":"4444",
"date":"2018-02-02 14:00"
},
{
"text":"55555",
"date":"2018-02-02 14:00"
},
{
"text":"66666",
"date":"2018-02-02 14:00"
},
{
"text":"7777",
"date":"2018-02-02 14:00"
},
{
"text":"88888",
"date":"2018-02-02 14:00"
},
{
"text":"99999",
"date":"2018-02-02 14:00"
},
{
"text":"1010101010",
"date":"2018-02-02 14:00"
},
{
"text":"1.1.1.1.1.1.1.1.1.1.",
"date":"2018-02-02 14:00"
},
{
"text":"12121212121212",
"date":"2018-02-02 14:00"
},
{
"text":"1131313133131",
"date":"2018-02-02 14:00"
},
{
"text":"1414141414",
"date":"2018-02-02 14:00"
},
{
"text":"1515151515151",
"date":"2018-02-02 14:00"
},
{
"text":"111111111111",
"date":"2018-02-02 14:00"
},
{
"text":"111111111111",
"date":"2018-02-02 14:00"
},
{
"text":"111111111111",
"date":"2018-02-02 14:00"
},
{
"text":"111111111111",
"date":"2018-02-02 14:00"
},
{
"text":"111111111111",
"date":"2018-02-02 14:00"
},
{
"text":"111111111111",
"date":"2018-02-02 14:00"
},
{
"text":"111111111111",
"date":"2018-02-02 14:00"
}
]
需要引入两个js文件
jquery-2.2.4.min.js
iscroll.js
整体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上拉加载</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<style type="text/css">
* {
margin: 0;
padding: 0;
list-style: none;
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
}
html {font-size: 14px; }
header {
height: 40px;
width: 100%;
min-width: 320px;
background: #000;
text-align: center;
color: #fff;
font-size: 1.2rem;
line-height: 40px;
}
footer {
height: 52px;
width: 100%;
min-width: 320px;
background: #000;
text-align: center;
color: #fff;
font-size: 1.2rem;
line-height: 52px;
position: absolute;
bottom: 0;
}
#wrapper {
width: 100%;
min-width: 320px;
position: absolute;
left: 0;
top: 40px;
bottom: 52px;
overflow: hidden;
z-index: 1;
background-color: #eee;
/* 防止本机Windows上的触摸事件 */
-ms-touch-action: none;
/* 防止callout tap-hold和文本的选择 */
-webkit-touch-callout: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
/* 防止文本调整取向变化对web应用程序很有用 */
-webkit-text-size-adjust: none;
-moz-text-size-adjust: none;
-ms-text-size-adjust: none;
-o-text-size-adjust: none;
text-size-adjust: none;
}
.pull-loading {
text-align: center;
height: 40px;
line-height: 40px;
display: flex;
align-items: center;
justify-content: center;
}
#scroller ul li {
padding: 20px 10px;
border-bottom: solid 1px #ccc;
background: #fff;
}
</style>
</head>
<body>
<header>上拉加载,下拉刷新</header>
<div id="wrapper">
<div id="scroller">
<ul>
<li>这里显示部分数据</li>
<li>这里显示部分数据</li>
<li>这里显示部分数据</li>
<li>这里显示部分数据</li>
<li>这里显示部分数据</li>
</ul>
<div class="pull-loading">
上拉加载
</div>
</div>
</div>
<footer>底部</footer>
<script type="text/javascript" src="js/iscroll.js"></script>
<script type="text/javascript">
var myscroll = new iScroll("wrapper", {
onScrollMove: function () { //拉动时
//上拉加载
if (this.y < this.maxScrollY) {
$(".pull-loading").html("释放加载");
$(".pull-loading").addClass("loading");
} else {
$(".pull-loading").html("上拉加载");
$(".pull-loading").removeClass("loading");
}
},
onScrollEnd: function () { //拉动结束时
//上拉加载
if ($(".pull-loading").hasClass('loading')) {
$(".pull-loading").html("加载中...");
pullOnLoad();
}
}
});
//上拉加载函数,ajax
var num = 0;
var page = 4; //每次加载4条
function pullOnLoad() {
setTimeout(function () {
$.ajax({
url: "json/data.json",
type: "get",
dataType: 'json',
success: function (data) {
var data_length = data.length;//数据的总长度
var remainder = data_length % page;//余数
if ( data_length >= (num+page)){
for (var j = num; j < num + page; j++){
var text = data[j].text;
$("#scroller ul").append("<li>"+ text +"</li>");
}
num+=page;
}else if (remainder != 0 && data_length-num == remainder){
for (var j = num; j < num + remainder; j++){
var text = data[j].text;
$("#scroller ul").append("<li>"+ text +"</li>");
}
num+=page;
}else{
$('.pull-loading').html("没有了哟");
}
myscroll.refresh();
},
error: function () {
console.log("出错了");
}
});
myscroll.refresh();
}, 500);
}
</script>
</body>
</html>
来源:https://segmentfault.com/a/1190000015086218
 USharing
USharing